Слайдер с активной карточкой
Уроки по Тильде
В этом видео я расскажу, как можно создать свой слайдер с активной карточкой
Описание
Материал из видео
<!--Owl carousel 2 (добавить в шапку или начало страницы)-->
<link rel='stylesheet' href='https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.carousel.min.css'>
<link rel='stylesheet' href='https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.theme.default.min.css'>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css'>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js'></script>
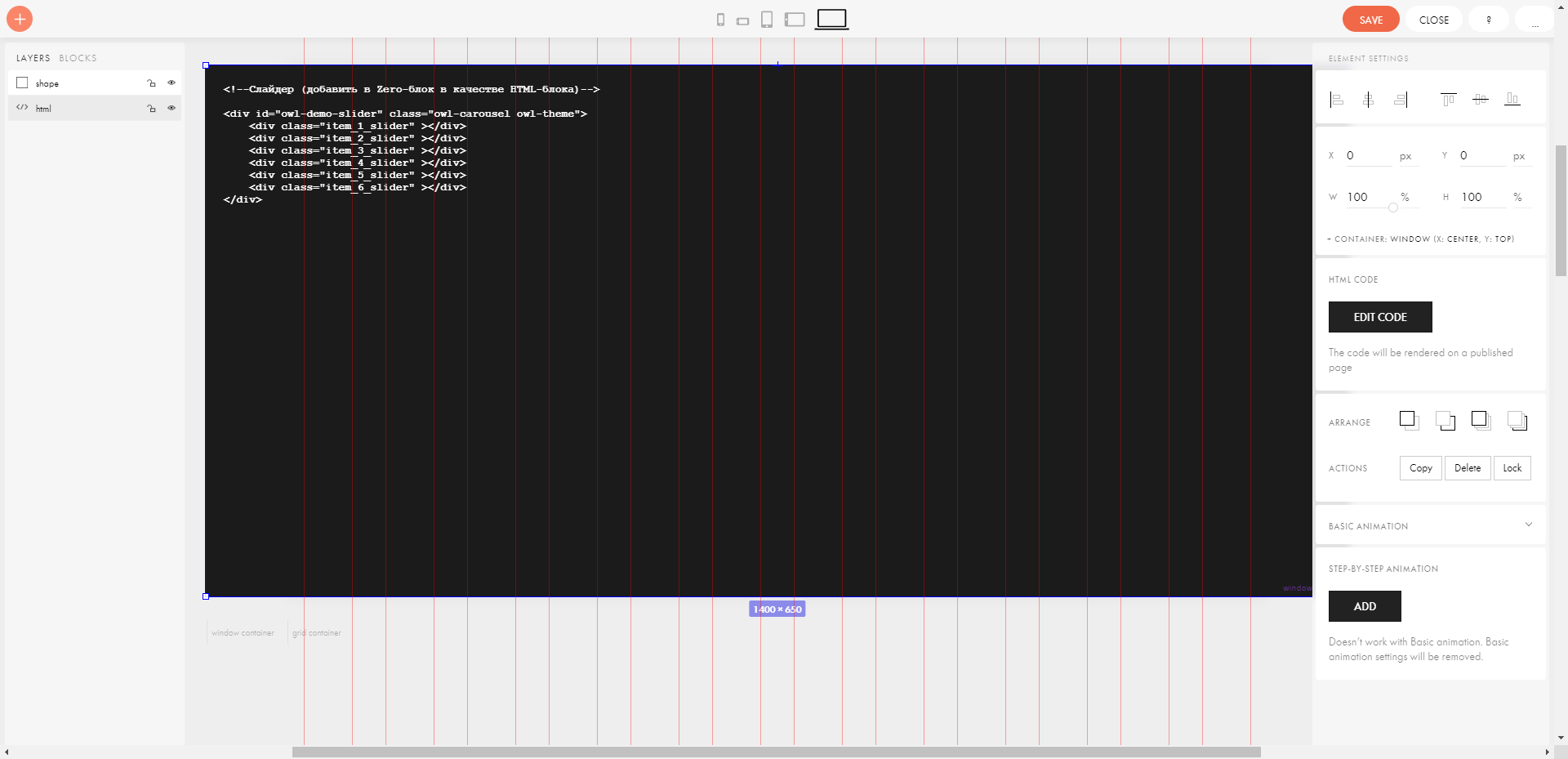
<script src='https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js'></script>В Zero блоке c высотой к примеру в 650px создаём HTML-блок в высоту и ширину экрана 100% и добавляем в него код
Шаг 2
<!--Слайдер (добавить в Zero-блок в качестве HTML-блока)-->
<div id="owl-demo-slider" class="owl-carousel owl-theme">
<div class="item_1_slider" ></div>
<div class="item_2_slider" ></div>
<div class="item_3_slider" ></div>
<div class="item_4_slider" ></div>
<div class="item_5_slider" ></div>
<div class="item_6_slider" ></div>
</div>

Создаём шейп, убираем заливку и присваиваем ему класс slider-dots. Туда мы поместим точки в дальнейшем для мобильной версии. Лучше этот шейп убрать в сторону, чтобы он не перекрывал слайдер
Шаг 3

Ниже создаём слайды в Zero-блоках и добавляем им классы: uc-slide_1, uc-slide_2, uc-slide_3 и т.д
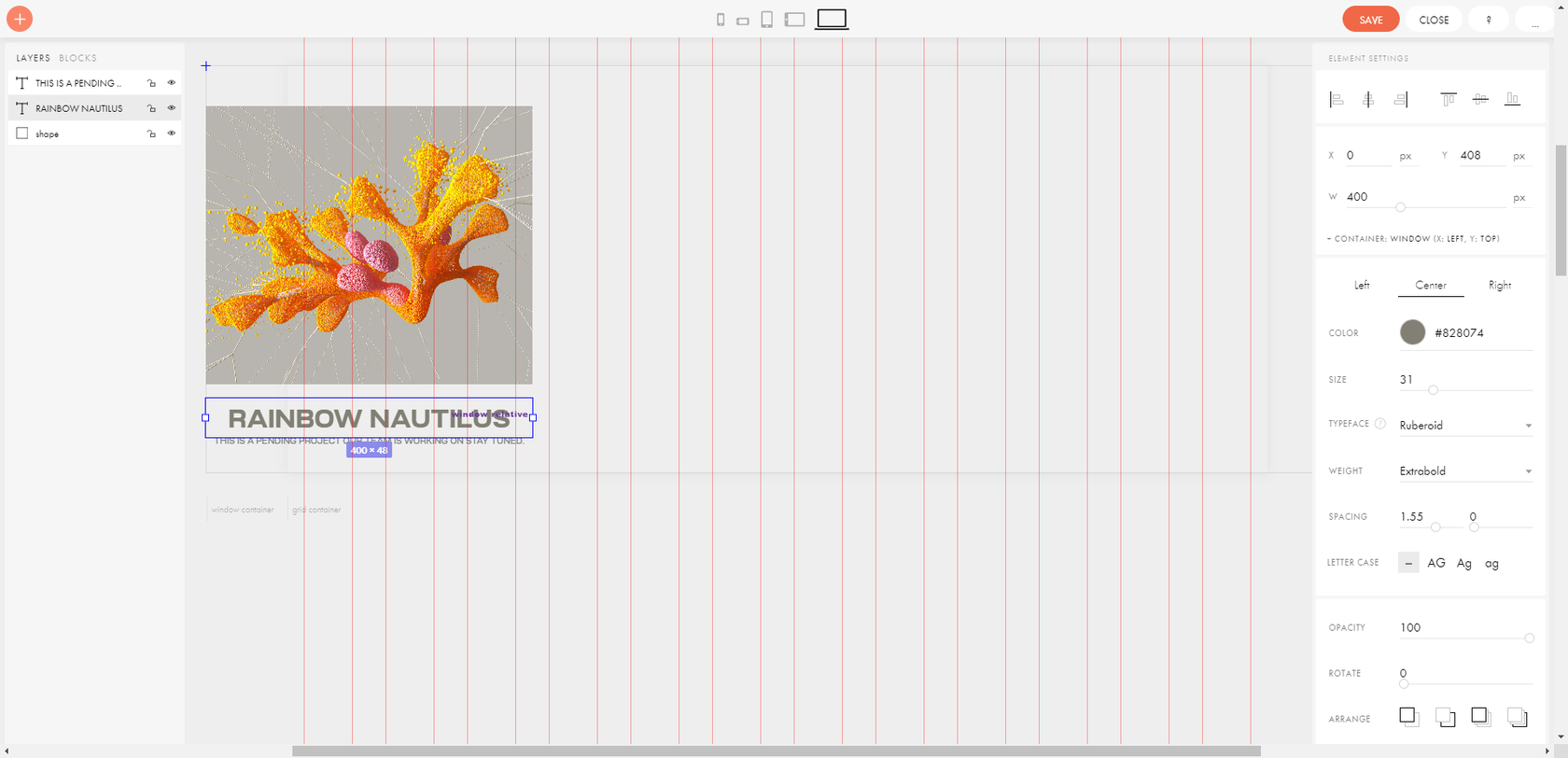
Шаг 4

За основу я взял высоту блока в 500px. Убрал фоновую заливку и добавил необходимые элементы.
Шаг 5

Для шейпа с изображением я задал размеры - 400x340px добавил класс img. Для текстовой части класс text. Все элементы по левой стороне (window-container)
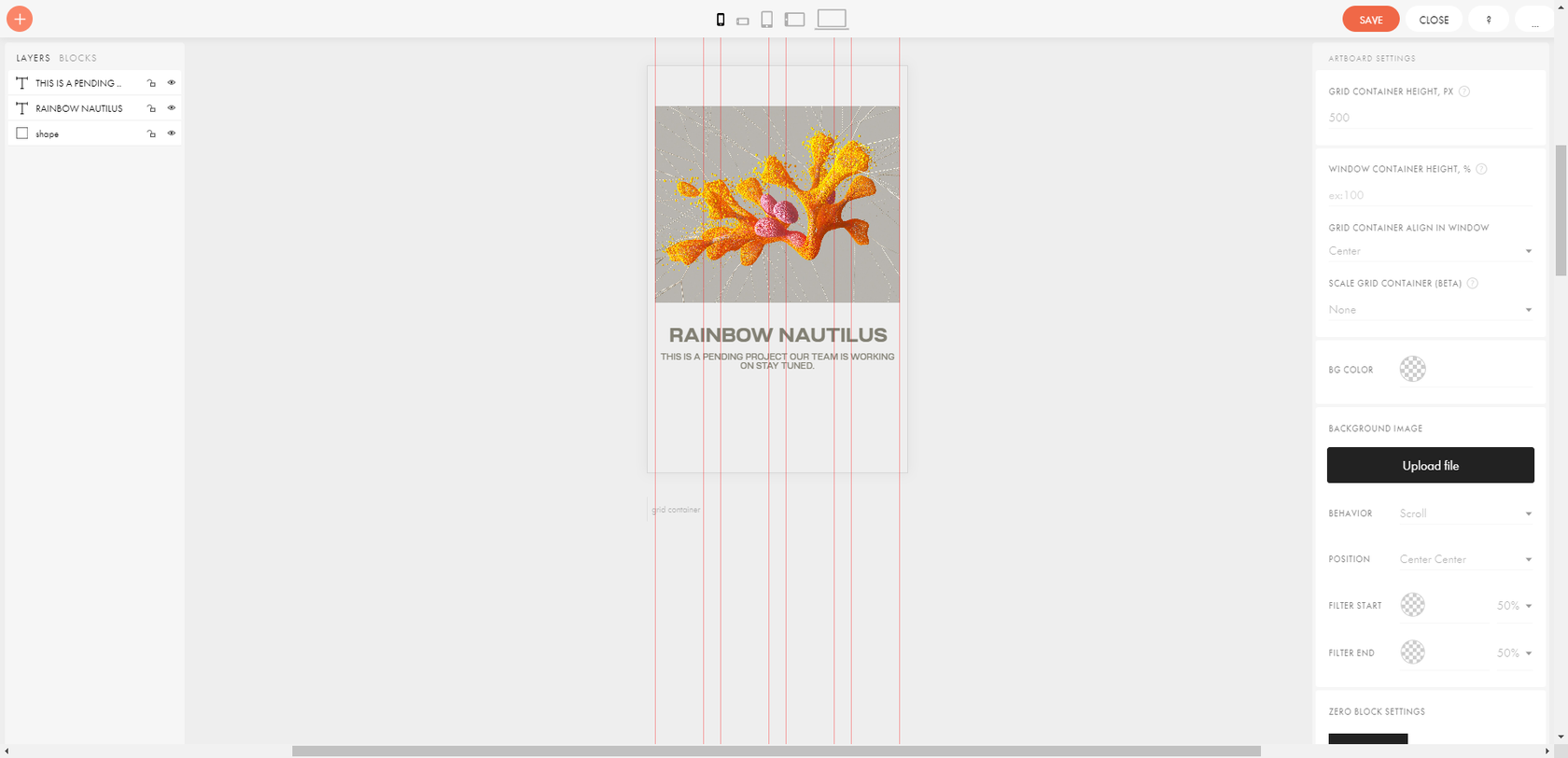
Шаг 6

Оптимизируем под мобильные устройства
Шаг 7

Выставляем шейп с точками (slider-dots) на нужное место
Шаг 8

<style>
/*Настройки слайдера*/
:root {
--BackgroundImgColor: #828074; /*Цвет не активных слайдов*/
--SlideHeight: 550px; /*Высота слайдов*/
}
/*/////////////////////////////////////*/
#owl-demo-slider .owl-stage-outer {
width: 100%;
height: var(--SlideHeight);
}
#owl-demo-slider .owl-item,
#owl-demo-slider .t396__artboard {
height: var(--SlideHeight);
min-height: var(--SlideHeight);
}
#owl-demo-slider {
height:var(--SlideHeight);
}
.owl-carousel {
cursor: grab;
}
.owl-carousel:active {
cursor: grabbing;
}
.img {
overflow: hidden !important;
}
.owl-carousel .text .tn-atom {
opacity: 0 !important;
transition-duration: 0.5s;
transform: translateY(0px);
}
.owl-carousel:active .text .tn-atom {
transition-duration: 0.5s;
transform: translateY(-50px);
opacity:0 !important;
}
.img .tn-atom {
transition-duration: 0.5s;
transform: scale(0.7);
}
.img .tn-atom:before {
overflow: hidden !important;
content:"";
width: 100%;
height: 100%;
background: var(--BackgroundImgColor);
mix-blend-mode: color;
position: absolute;
top: 0;
transition-duration: 0.5s;
}
.center .img .tn-atom {
transition-duration: 0.5s;
filter: grayscale(0);
transform: scale(1);
}
.center .img .tn-atom:before {
content:"";
width: 100%;
height: 100%;
background: var(--BackgroundImgColor);
mix-blend-mode: color;
position: absolute;
top: 0;
opacity:0;
}
.owl-carousel:active .img .tn-atom:before {
transition-duration: 0.5s;
content:"";
width: 100%;
height: 100%;
background: var(--BackgroundImgColor);
mix-blend-mode: color;
position: absolute;
top: 0;
opacity:1;
/*border-radius: 50%;*/
}
.owl-carousel .img {
transform: scale(0.85);
overflow: hidden !important;
transition-duration: 0.5s;
}
.owl-carousel .img .tn-atom {
transform: scale(1);
overflow: hidden !important;
transition-duration: 0.5s;
}
.owl-carousel .center .img {
transform: scale(1.05);
overflow: hidden !important;
transition-duration: 0.5s;
}
.owl-carousel .center .img .tn-atom {
transform: scale(1.15);
overflow: hidden !important;
transition-duration: 0.5s;
}
.owl-carousel:active .img {
transform: scale(0.7) !important;
overflow: hidden !important;
transition-duration: 0.5s;
opacity: 0.6;
}
.owl-carousel:active .img .tn-atom {
overflow: hidden !important;
transition-duration: 0.5s;
transform: scale(1.3) !important;
/*border-radius: 50%;*/
}
.center .text .tn-atom {
transition-duration: 0.5s;
opacity: 1 !important;
}
.owl-dot.active {
width: 8px;
height: 8px;
padding: 0;
border-radius: 50%;
border-width: 0px;
background: var(--BackgroundImgColor);
margin: 3px;
opacity: 100%;
}
.owl-dot {
pointer-events: none;
width: 8px;
height: 8px;
padding: 0;
border-radius: 50%;
border-width: 0px;
background: var(--BackgroundImgColor);
margin: 3px;
opacity: 20%;
}
.owl-dots {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.slider-dots .owl-dots:nth-child(2) {
display: none;
}
</style>
<!--Помещаем слайды в слайдер-->
<script>
$('.uc-slide_1').appendTo(".item_1_slider");
$('.uc-slide_2').appendTo(".item_2_slider");
$('.uc-slide_3').appendTo(".item_3_slider");
$('.uc-slide_4').appendTo(".item_4_slider");
$('.uc-slide_5').appendTo(".item_5_slider");
$('.uc-slide_6').appendTo(".item_6_slider");
window.onload = function () {
$('.owl-dots').appendTo(".slider-dots .tn-atom");
}
</script>
<!--////////////////////////////-->
<!--Owl carousel Настройки галереи (поместить под карусель)-->
<script>
$(document).ready(function(){
var owl = $(".owl-carousel");
$("#owl-demo-slider").owlCarousel({
items:3,
loop:true,
autoplay:false,
autoplayTimeout:3000,
smartSpeed: 1000,
autoplayHoverPause:false,
autoHeight : true,
center: true,
responsive:{
0:{
items:1,
nav: false,
dots: true,
autoplay: true,
touchDrag: true,
mouseDrag: true,
center: true
},
600:{
items:1,
nav: false,
dots: false,
autoplay: false,
touchDrag: true,
mouseDrag: true,
center: true
},
1000:{
items:1,
nav: false,
dots: false,
autoplay: false,
touchDrag: true,
mouseDrag: true,
center: true
},
1400:{
items:3,
nav: false,
dots: false,
autoplay: false,
touchDrag: true,
mouseDrag: true,
margin:100
},
1800:{
items:3,
nav: false,
dots: false,
autoplay: false,
touchDrag: true,
mouseDrag: true,
margin: 360
}
}
});
// $(".next").click(function(){owl.trigger('next.owl.carousel');})
// $(".prev").click(function(){owl.trigger('prev.owl.carousel');})
});
</script>
Более подробные настройки в видео выше
Другие уроки
Техническая поддержка в течение 12 часов
Платный доступ


Доступ к базовым и уникальным модификациям

Доступ к базовым и углубленым занятиям

2 уникальные модификации в неделю
350 руб. / в месяц
После оплаты подписки ты получишь доступ не только к этой модификации, но и ко всему платному контенту на платформе
Открой неограниченный доступ к библиотеке


